UGUI 란?
게임 및 응용 프로그램의 런타임 UI를 개발하는 데 사용할 수 있는 오래된 GameObject 기반 UI 시스템입니다.
UGUI 배경
기존에는 유니티 안에서 GUI 개발 환경이 불편해서 NGUI라는 유료 플러그인을 사용하여 GUI를 개발을 했다.
그래서 유니티에서는 NGUI 개발자를 불러들여 유니티 내 GUI 시스템을 대폭 업그레이드시켰고, Unity 버전 4.6부터 새로운 GUI를 출시했다. 이로써, 공식 명칭은 아니지만 UGUI라 불리는 GUI 시스템이 유니티 내에서 사용되기 시작했다.
Canvas 란?
Canvas 컴포넌트가 있는 게임 오브젝트이며, Canvas 컴포넌트는 UI 항목을 화면에 배치하고 렌더링 하는 역할을 합니다.
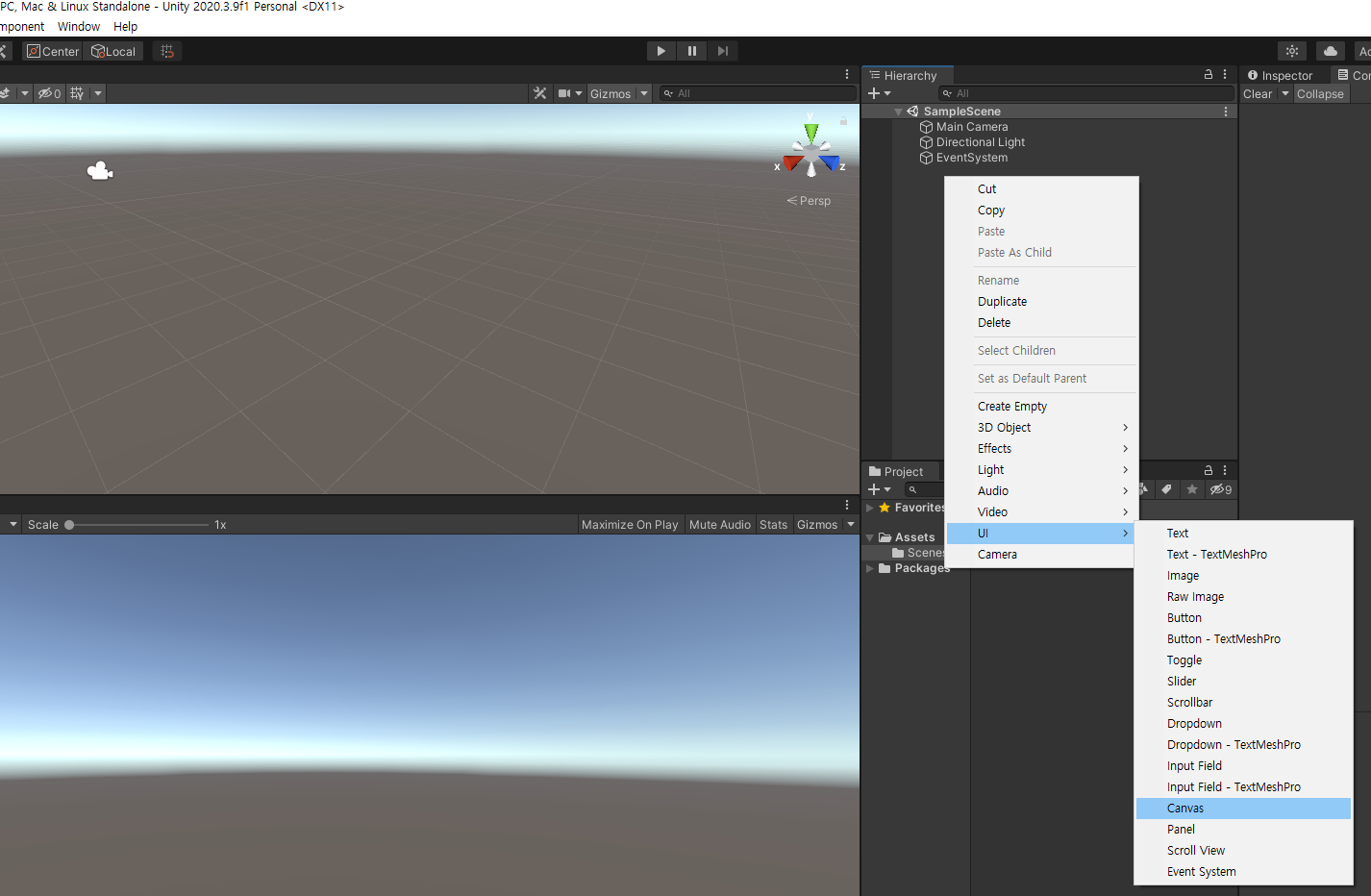
Canvas를 생성하는 방법은 Hierarchy창 안에 마우스 우클릭을 하면 아래 사진처럼 창이 뜨는데
UI -> Canvas를 선택하면 생성이 됩니다.

Canvas 특징
- 모든 UI 요소는 반드시 Canvas 객체 하위에 위치해야 정상적으로 작동합니다.
- 메뉴 (GameObject> Create UI)에서 UI 요소 개체를 만들 때 장면에 Canvas 개체가 없는 경우 자동으로 생성됩니다.
Canvas 컴포넌트

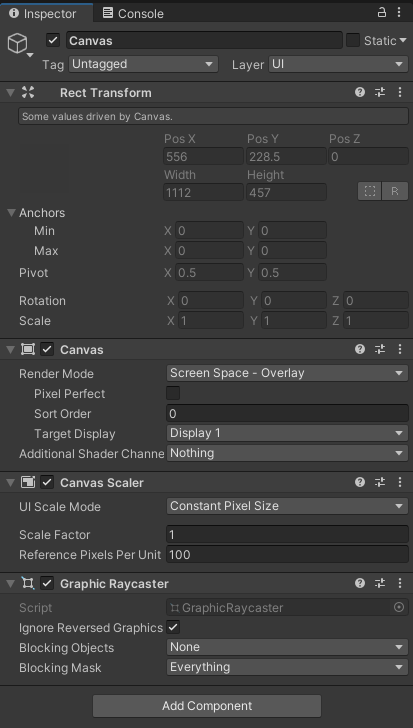
Rect transform
일반 Transform 컴포넌트 대신 모든 UI 요소에 사용되는 새로운 Transform 컴포넌트입니다.
이 컴포넌트의 주요 속성 3가지에 대해서 간단하게 정리했습니다.
위치(Pos)
앵커를 기준으로 한 사각형의 피벗 포인트 포지션입니다. 즉, 앵커와 피벗을 기준으로 결정한 실제 좌표입니다.
앵커(Anchor)
씬 뷰에 네 개의 작은 삼각형 손잡이 모습으로 표시되며 앵커 정보 역시 인스펙터에 나타납니다.
사각 트래스폼의 부모 역시 사각 트랜스폼인 경우, 자식 사각 트랜스폼은 여러 방식으로 부모 사각 트랜스폼에 고정될 수 있습니다. 예를 들어, 자식은 부모의 중심 또는 네 코너 중 하나에 고정될 수 있습니다.
피벗(Pivot)
회전, 크기, 스케일 수정은 피벗을 중심으로 일어나며 따라서 피벗의 포지션은 회전, 크기 조절, 스케일의 결과에 영향을 미칩니다. 툴바 피벗 버튼이 피벗 모드로 설정되어 있으면 씬 뷰에서 사각 트랜스폼의 피벗을 이동할 수 있습니다.
Canvas

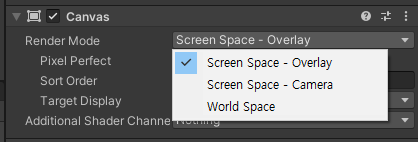
캔버스에는 스크린 공간 또는 월드 공간에 렌더링 하도록 하기 위해 사용되는 Render Mode 설정이 있습니다.
설정을 누를 경우 위 사진처럼 세 가지 모드를 선택할 수 있는 창이 보이며, 세 가지 모드의 특징은 다음과 같습니다.
1. 스크린 공간 - 오버레이(Screen Space - Overlay)
- UI 요소가 화면에서 씬의 위에 렌더링 됩니다.
- 스크린의 크기가 조절되거나 해상도가 변경되면 캔버스는 여기에 맞춰 자동으로 크기를 변경합니다.
2. 스크린 공간 - 카메라(Screen Space - Camera)
- 캔버스가 특정 Camera에서 주어진 거리만큼 앞쪽에 위치합니다.
- UI 요소는 카메라에 의해 렌더링 되며, 카메라 설정에 따라 UI의 모습에 영향을 줍니다.
- 카메라가 Perspective으로 설정되어 있으면 UI 요소는 원근감이 있게 렌더링 되며 원근 왜곡의 정도는 카메라 Field of View에 의해 조절될 수 있습니다.
- 스크린의 크기가 조절되거나 해상도가 변경되거나 카메라 절 두체가 변경되면 캔버스 역시 여기에 맞춰 자동으로 크기를 변경합니다.
3. 월드 공간(World Space)
- 이 모드에서는 캔버스는 씬에 있는 다른 오브젝트처럼 동작합니다.
- 캔버스의 크기는 사각 트랜스폼을 사용하여 수동으로 설정할 수 있으며 UI 요소는 3D 배치에 기반하여 씬의 다른 오브젝트의 앞 또는 뒤에 렌더링 됩니다.
- 이 방식은 월드의 일부를 이루도록 의도된 UI에 유용합니다.
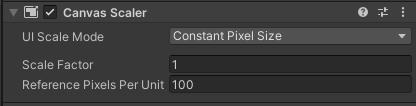
Canvas Scaler

Canvas Scaler 구성 요소는 Canvas에서 UI 요소의 전체 크기 및 픽셀 밀도를 제어하는 데 사용됩니다.
이 크기 조정은 글꼴 크기 및 이미지 테두리를 포함하여 캔버스 아래의 모든 것에 영향을 줍니다.
UI Scale Mode : 캔버스의 UI 요소 크기를 조정하는 방법을 설정하며, 3가지 모드가 존재합니다.
1. Constant Pixel Size
- UI 요소가 화면 크기에 관계없이 동일한 픽셀 크기로 유지되는 상태
2. Scale With Screen Size
- 화면이 커질수록, UI 요소도 커지는 상태, 즉 화면비율에 따라서 UI도 맞춰지는 상태
3. Constant Physical Size
- 화면 크기와 해상도에 관계없이 UI 요소가 동일한 물리적인 크기로 유지되는 상태.
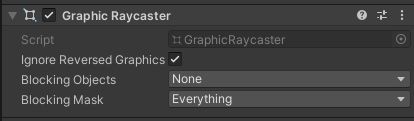
Graphic Raycaster

캔버스에 대한 레이 캐스트에 사용됩니다. 레이 캐스터는 캔버스에 있는 모든 그래픽을 감시하고 어떤 그래픽에 충돌했는지를 결정합니다.
Graphic Raycaster는 앞에 있는 2D 또는 3D의 오브젝트가 벽이 되어있는 경우뿐만 아니라 거추장스러운 그래픽을 무시할 수 있습니다.
이 요소의 레이 캐스팅의 순서를 앞뒤로 강제하는 처리를 원한다면, 수동으로 우선순위를 적용할 수도 있습니다.
Ignore Reversed Graphics - 레이 캐스터에서 멀리 바라보는 그래픽을 고려해야 합니까?
Blocked Objects - 그래픽 레이 캐스트를 차단할 개체 유형 설정
Blocking Mask - 그래픽 레이 캐스트를 차단할 개체 유형 설정
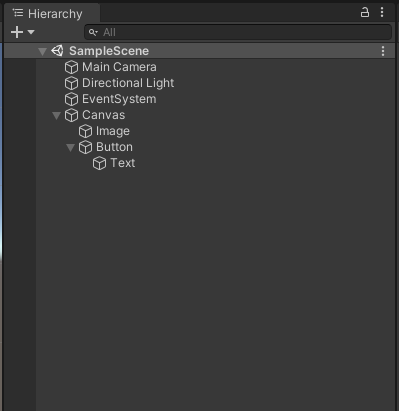
Canvas 랜더링 순서

캔버스에 있는 UI 요소는 계층 구조에 나타나는 것과 동일 순서로 그려집니다.
첫 번째 자식이 처음으로 그려지고, 두 번째 자식이 그다음으로 그려지는 식입니다. 두 UI 요소가 겹쳐지면 나중에 그려지는 것이 먼저 그려진 것의 위에 나타나게 됩니다.
어떤 요소가 다른 요소의 위에 겹쳐지는지 여부를 변경하고 싶으면 간단히 드래그하여 계층 구조에서 요소의 순서를 변경하면 됩니다.
이 순서는 Transform 컴포넌트에서 SetAsFirstSibling, SetAsLastSibling, SetSiblingIndex 메서드를 사용하여 오브젝트의 랜더링 순서를 바꿀 수 있습니다.
마무리
공식 문서를 보면서 UGUI에 대해 공부한 부분들을 정리하였습니다.
공부하면서 느낀 건 유니티 공식문서가 생각보다 정리가 잘되어 있어서 놀랐습니다..
틀린 부분이나 이상한 부분이 있을 수도 있으니 주의하면서 참고하시면 좋을 거 같습니다.
참고)
https://docs.unity.cn/kr/2020.3/Manual/com.unity.ugui.html
https://docs.unity.cn/kr/2020.3/Manual/UICanvas.html
https://docs.unity3d.com/kr/530/Manual/class-RectTransform.html
https://docs.unity3d.com/kr/530/Manual/script-GraphicRaycaster.html
'기타 분야 > Unity' 카테고리의 다른 글
| [Unity] MonoBehaviour의 생명주기(Life Cycle) (0) | 2021.06.01 |
|---|---|
| [Unity] GameObject 정리 (0) | 2021.05.30 |
| [Unity] 유니티 UI 시스템 (0) | 2021.05.25 |
| [Unity] Rider를 사용해서 유니티 개발하기 (환경 세팅) (0) | 2021.05.23 |


